
编程对我来说有一种独特的吸引力,享受着用代码将自己的想法一步步实现这个过程,付出的代价就是牺牲掉不少空闲时间。当其他人吃着火锅唱着歌的时候,我可能正默默的对着电脑屏幕发呆或敲着一行行代码。
本科和研究生阶段的研究方向都是交通信息与控制,闲来无事的时候喜欢捣鼓捣鼓软件,先后接触了vissim、synchro、sidra、visum、TC等。这些软件功能涉及面广,在行业各领域被广泛应用。但是在应用过程中,惊觉大多微观交通软件的开发是以国外的交通情况为背景,针对国内实际交通情况应用并不能完全协同。但若对模型参数进行校正则可以在国内交通情境中较好地应用,上述软件在国内有较高的占有率也说明了这一点。不过国内实际交通情况及其复杂,用户的操作习惯也存在差异,这些软件还是有一些不太适应的地方,某些情境下无法解决用户的实际痛点。以常用的synchro和sidra两款交叉口软件为例,总结起来主要有以下几方面:

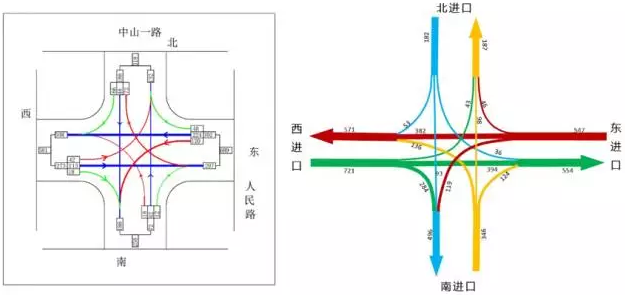
图一、左侧为synchro、右侧为sidra渠化示意图
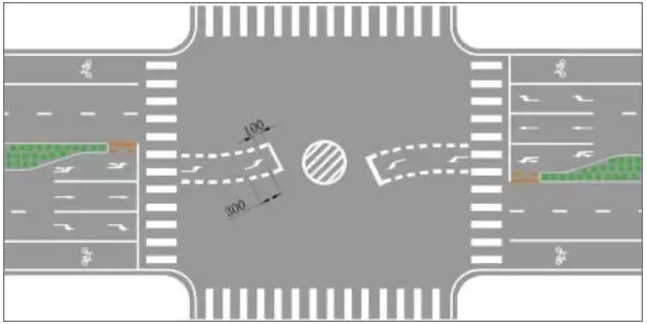
上图为两款软件的渠化示意图:其箭头标志大小、类型,人行横道线,整体的渠化示意图风格与国标《道路交通标志和标线(GB5768-2009)》存在较大的差异。除此之外,上述两款软件渠化示意图也无法对实际交叉口中的左转待转区、直行待转区、可变车道、公交专用道,导流线渠化岛等进行处理。

图二、国标GB5768-2009左转待转区示意图

图三、TC绘制的交叉口流量图
synchro和sidra更加注重的是数据评价分析,还很难满足实际项目报告对图形化结果的需求,需要借助于其他的软件来实现,并且实现过程相对繁琐。

开发的第一个功能模块是绘制交叉口流量图。一图胜千字,在报告中用交叉口流量图来表示各个转向之间的交通需求比使用表格和文字要直观明了。在此之前交叉口流量图主要采用TC、CAD和PPT绘制:TC绘制流量转向图步骤较为繁琐,且无法处理掉头流量;CAD主要适用于十字交叉口流量绘制,难以直观展现各个方向交通需求大小;PPT是手动绘制各个线条,比较耗时。

图四、左侧为CAD绘制、右侧为PPT绘制的流量图
流量图也是整个信号交叉口软件相对容易实现的功能,以流量图作为开发的第一个模块功能,目的就是先找个软柿子捏捏,作为编程学习的练习项目,这个阶段利用C#的GDI进行绘图。原本以为画几条粗细不一的线上去,再添加上流量标签就能搞定的事情,却比想象的要麻烦得多。实际交叉口的复杂程度远超想象:每条线条的起始点位置、宽度、曲率、与输入流量之间的关系等问题都需要解决;点位计算结果不稳定,一个点位的偏差就会造成整个绘制出错;编程水平太low:程序漏洞百出,经常出现各种始料未及的麻烦。

图五、桌面端交叉口流量图计算不稳定
这个阶段,不断验算点位计算公式,调试代码存在的问题,笔记本上的笔记也越来越多。

图六、杂乱的笔记
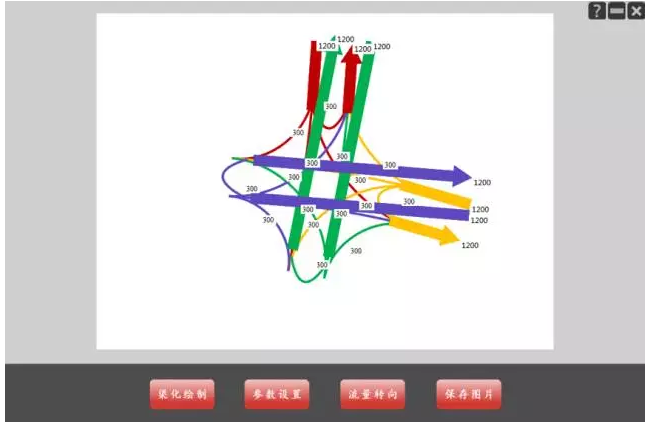
经过了挺长一段时间的优化完善,尽管仍然偶尔出现不稳定的状况,桌面端的交叉口流量图应用已经可以逐渐可以在一些实际项目中运用了。

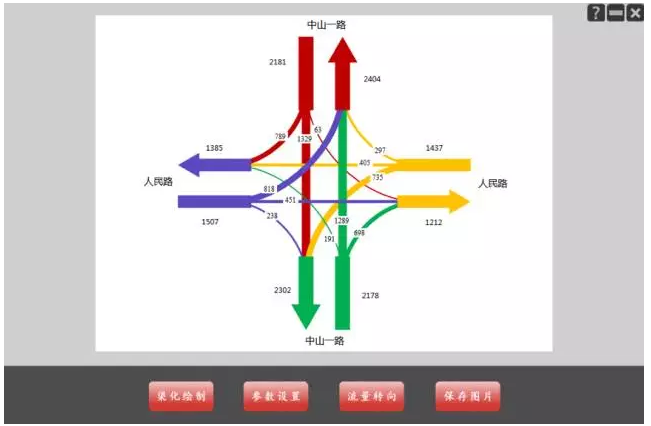
图七、桌面版的交叉口流量图软件

经过一段时间的试用体验后,我发现桌面端的交叉口流量图应用在实际使用中还是存在着问题,即无法在xp、macOS和其它部分操作系统中正常使用。那时候web端在线应用逐渐增多,web应用优点是运行在浏览器环境中,打破了操作系统之间的限制,能够更灵活地适应用户需求。参考了html5中的canvas绘图功能,决定尝试开发web端的交叉口流量图应用。
经过一段时间的试用体验后,我发现桌面端的交叉口流量图应用在实际使用中还是存在着问题,即无法在xp、macOS和其它部分操作系统中正常使用。那时候web端在线应用逐渐增多,web应用优点是运行在浏览器环境中,打破了操作系统之间的限制,能够更灵活地适应用户需求。参考了html5中的canvas绘图功能,决定尝试开发web端的交叉口流量图应用。
由于之前没有接触过html5、css、js等,所以又开始一边学习,一边开发。web端应用分为前端和后端:前端canvas负责绘图,后端负责点位计算等。前端页面布局设计内容相对较少,主要通过html和css完成;前端绘图功能利用js控制canvas进行绘图完成,这个过程就是将之前在桌面端的核心代码用js实现了一遍。由于是第一次使用js语言来写应用,其整体语言风格跟C#存在较大差异,刚开始难以适应,编码质量也很差,开发进度缓慢。

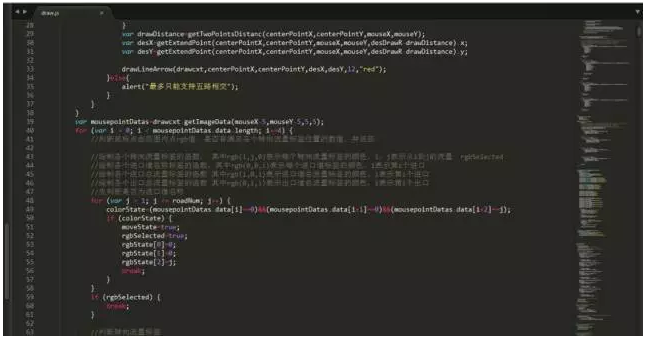
图八、js绘图功能开发
尽管进展缓慢,有了桌面端的开发经验,前端绘图功能总体进展还算顺利,终究还是将桌面端绘图功能用js语言实现了。
Web端交叉口流量图功能开发的难点在于后台功能的开发,之前完全没有接触过后台开发,也不知道使用什么后台语言,经过一番对比,在php、java、Python和nodejs中最后选用了nodejs作为后台开发工具,选择nodejs最重要的原因是后台也可以用js实现,不用再去研究新的语言,开发速度会快一些。
选定nodejs作为后台开发后,紧接着就是学习nodejs的相关内容,感谢这个伟大的互联网时代,获取学习资料的难度比我想象中要小得多,一番学习之后搭建起了初步了web端交叉口流量图框架。Web端开发的最后一个难点就是将应用部署到服务器上,跟着网上的攻略买服务器、买域名、学习基本的linux系统操作命令,一切就绪之后,web端的交叉口流量图应用终于可以正式运行。

图九、web端交叉口流量图初始上线界面
尽管现在回过头来看界面设计简直惨不忍睹,当时完成上线后能正常访问心里还是有些小激动的。

Web端交叉口流量图应用上线后,便开始准备开发交叉口渠化示意图功能。为了使得渠化示意图能最大程度的贴合实际交叉口,我重点参考了国标中关于交叉口标线相关的规范,借鉴了国标中交叉口示意图的绘图风格,并以此作为渠化示意图绘制的基本风格,功能上能够实现处理左转待转区、直行待转区、可变车道、公交专用道,右转渠化岛等。
交叉口渠化示意图开发中,需要计算的点位数远多于交叉口流量转向图,对点位计算的精度要求也更高,所以整体开发难度更大,加之期间有其他事情耽搁,开发周期相当漫长,交叉口渠化示意图最后上线测试也比预期推迟了很长一段时间。

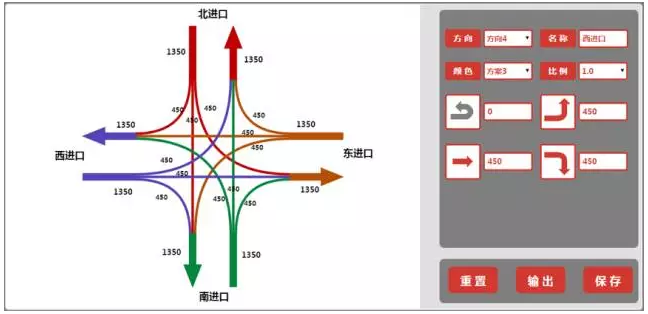
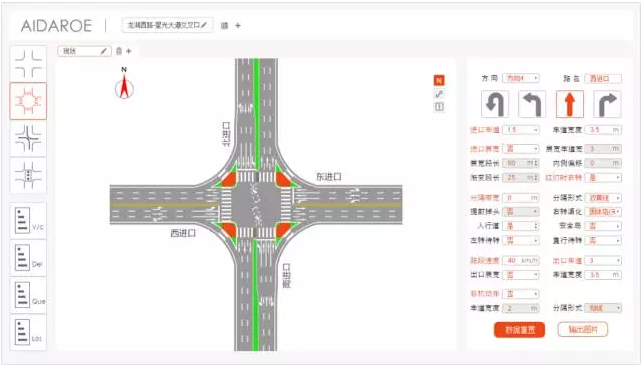
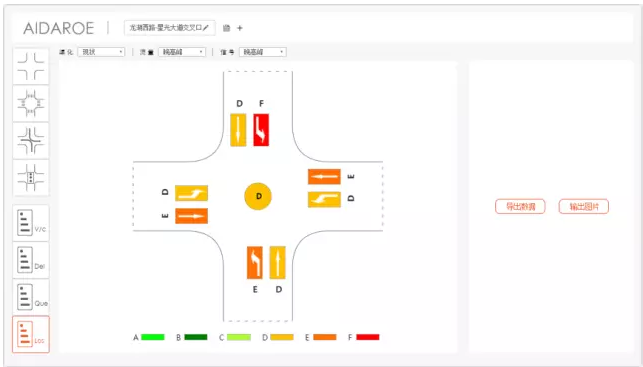
图十、web端交叉口渠化示意图初始上线界面
上线测试一段时间后,根据大家的反馈,部分交叉口左转或者掉头半径不足时左转或掉头车道会被设置在进口道外侧。因此又增加了车道调整功能,通过点击箭头标志更换箭头类型,使其更加适应实际交叉口情况。

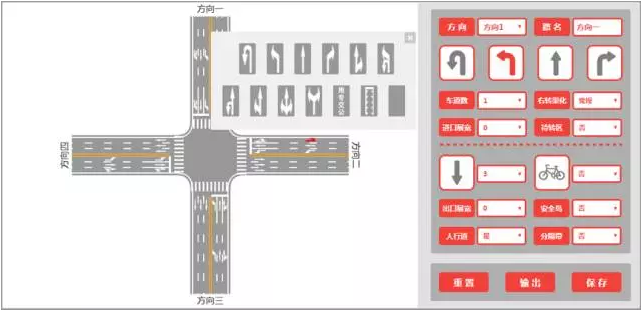
图十一、箭头调整功能

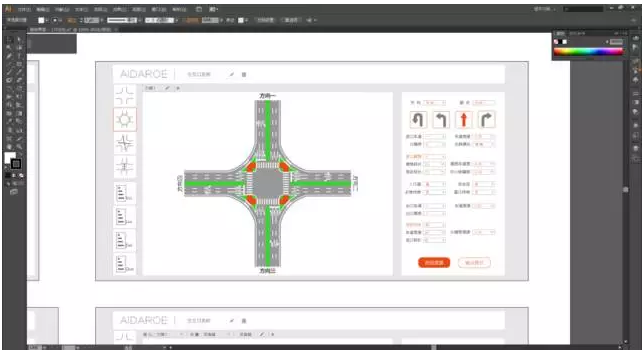
要构成一个完整的信号交叉口设计评价分析应用,有了交叉口流量图和渠化示意图模块后,还缺少信号方案设计和评价分析模块。将已有的流量图和渠化示意图模块组合到一起搭建初步的交叉口应用框架。首先需要解决的问题是应用界面设计,流量图和渠化示意图界面看起来严重缺乏设计感,也不太满足软件交互需求。为此学习了一段时间界面设计,参考其他一些在线应用的界面设计风格,在AI中绘制了初始版本的界面。

图十二、应用界面设计
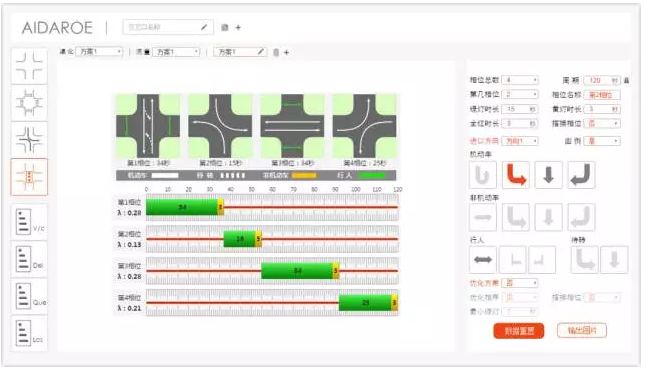
交叉口信号方案一般由相位相序图和相位配时图组成,考虑了非机动车相位、行人相位、搭接相位、待转相位等开发了信号方案设计模块。

图十三、信号方案设计
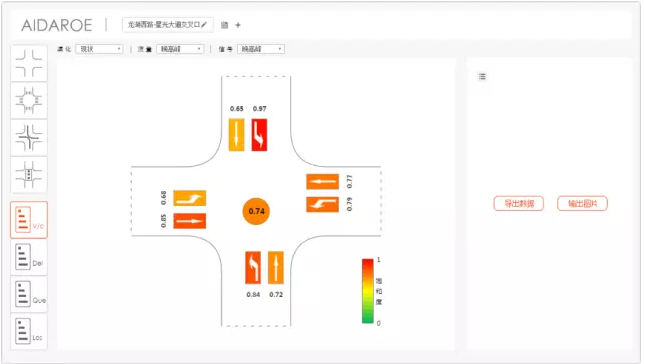
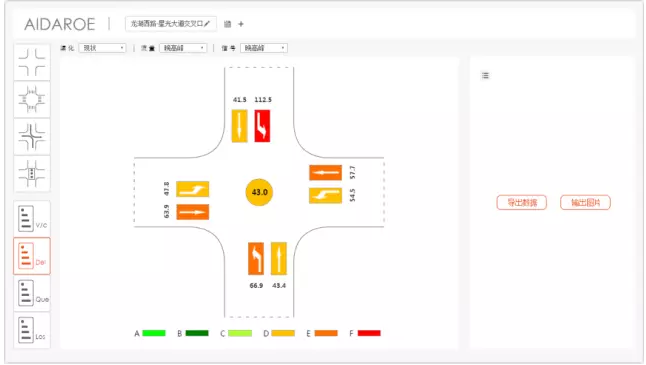
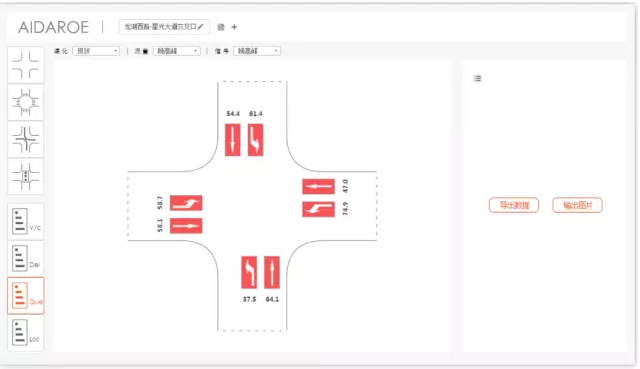
完成信号方案设计模块后,开始开发评价分析功能。根据交叉口评价分析的实际需求,选择交叉口饱和度、延误、排队长度和服务水平作为评价分析指标,基于HCM2000手册中评价分析模型进行计算。结合项目报告中对评价分析结果图形化的需求,四个指标的评价结果均采用了图形化展示效果。

图十四、饱和度评价分析

图十五、延误评价分析结果

图十六、排队长度评价分析结果

图十七、服务水平评价分析结果
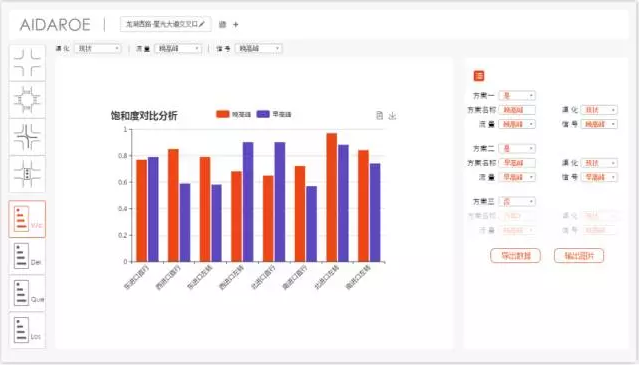
考虑到实际应用中对交叉口评价分析大多数需要对早高峰、平峰、晚高峰等情况进行评价分析,或者某个交叉口改造中不同方案的对比,交叉口应用支持对渠化、流量、信号等进行多方案设计,并可以在评价结果中直接对比分析不同方案,也支持将评价分析结果导出到excel中进一步处理分析。

图十八、多方案评价结果对比分析


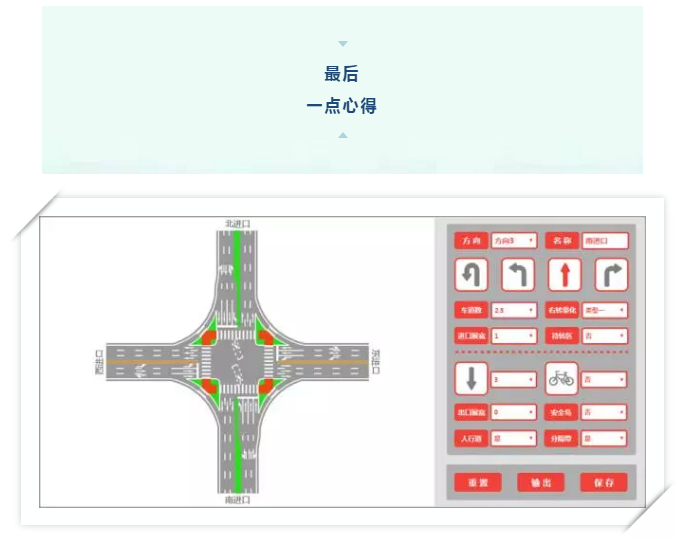
从萌发开发信号交叉口评价分析应用的想法到最后上线测试足足经历了三年多时间,从大四到研三,把一个简单的想法一步步实现,整个过程既充满挑战也收获不少。特别希望在校学习的小伙伴若有想法,就尽最大努力去实现,感谢这个伟大的互联网时代,有海量的学习资料供我们参考,真正阻碍前进的或许不再是专业技能、不是编程、不是某一个软件工具,而是你勇往直前的决心和愿意背后付出的努力。